These components are sourced from Framer University.
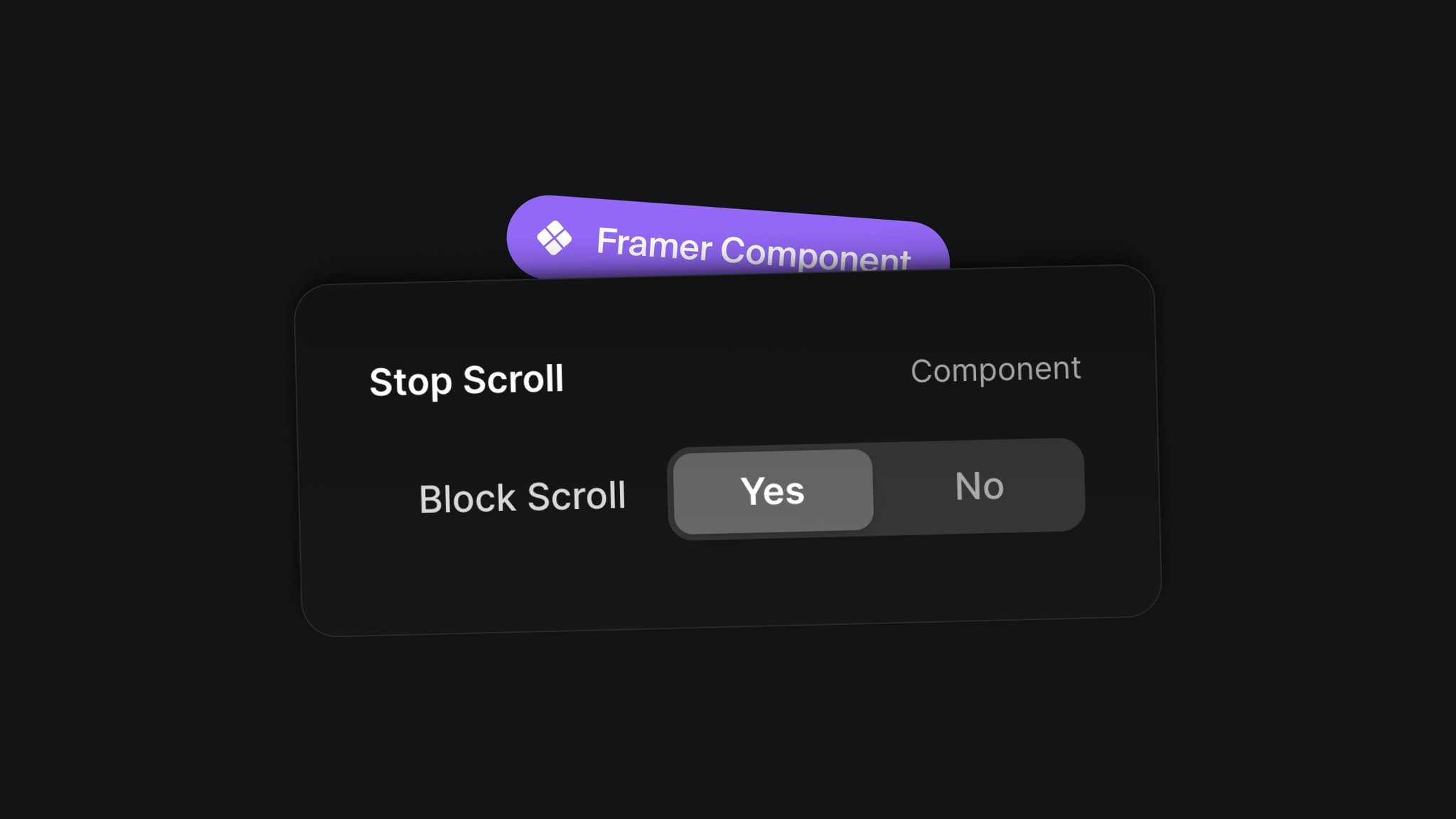
This is a component that you add to your Framer website to disable scrolling. Normally, adding this to your page wouldn't really make any sense. However, if you use it together with component variants, you can use it to disable page scroll, for example, when the mobile navigation is opened.

As I said, normally you wouldn't place this component on your page to just randomly disable page scroll. However, you can use it together with components and variants to achieve, for example, a disabled page scrolling when the mobile navigation menu is opened. Here's how:
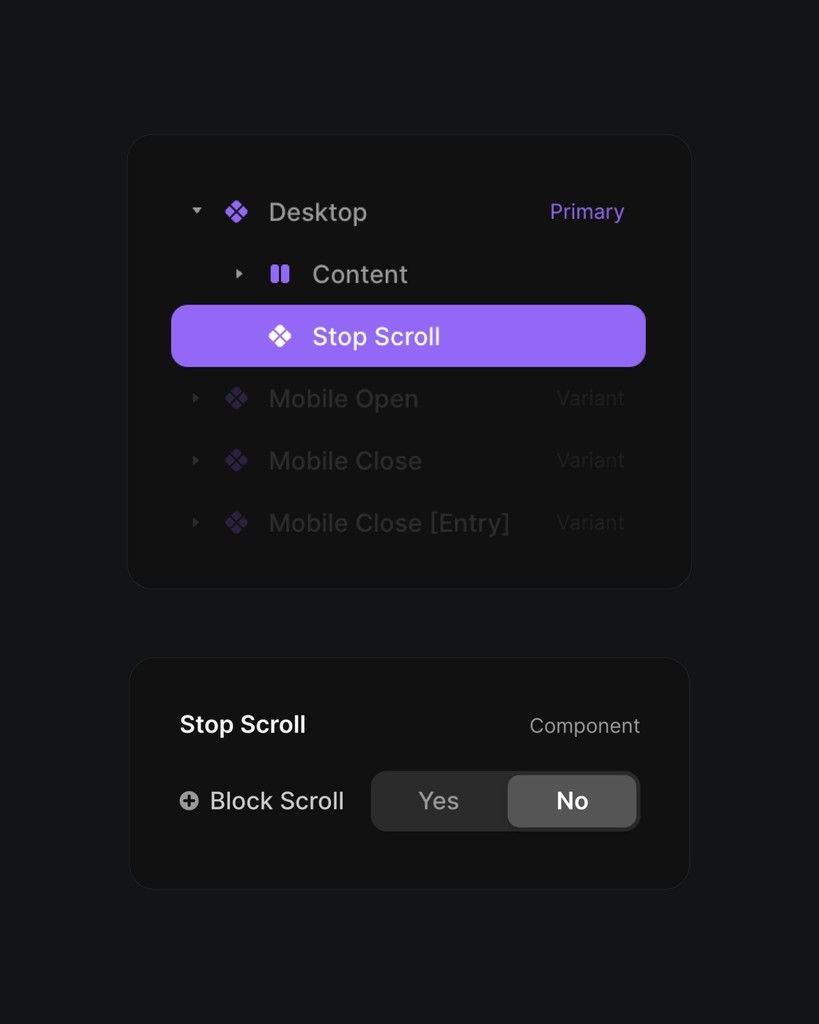
Add the "Scroll Stop" component to your navigation component, but make sure that its "Block Scroll" property is set to "no." So even though the component is added to the navigation, it won't disable the scroll just yet.

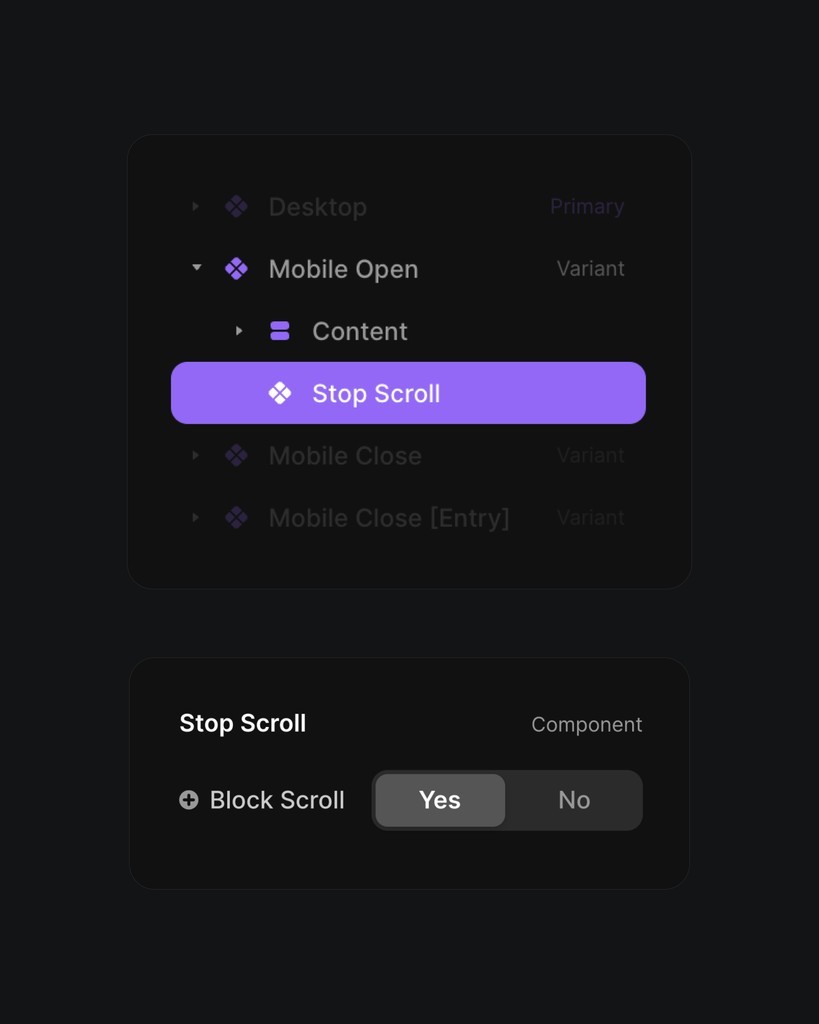
Go to the variant of your component where you want to disable the page scroll, select the "Stop Scroll" component, and set the "Block Scroll" to "yes." This will ensure that whenever this variant of the component appears on the website, the "Stop Scroll" component will activate and block the page scroll.